Humans are wired to retain information visually, so making your online visuals effective in communicating information, as well as being eye-catching and memorable is important. A good design will do just that.
Visual hierarchy is a way of organising design elements in order of importance - it's a set of design principles that influence the order in which we notice what we see.
Using these principles, non-designers can create great compositions, guiding people to the most important elements of their design and, in the process, producing aesthetically pleasing designs.
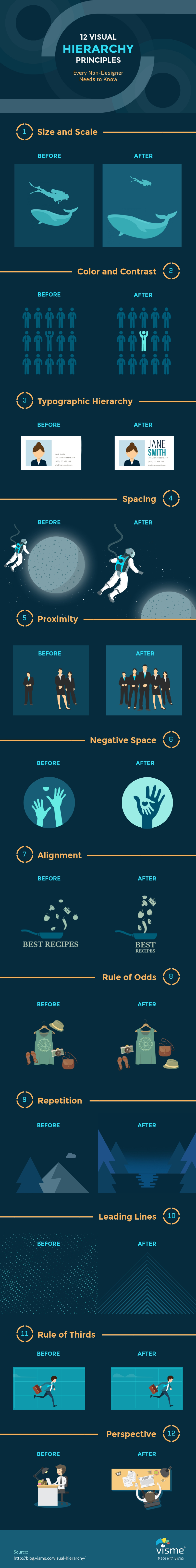
Visme have produced a great infographic visually summarising these principles, with further reading on their blog.

Source: Visme